Overview
This is a full-stack Django web application that’s connected to a SQLite3 database.
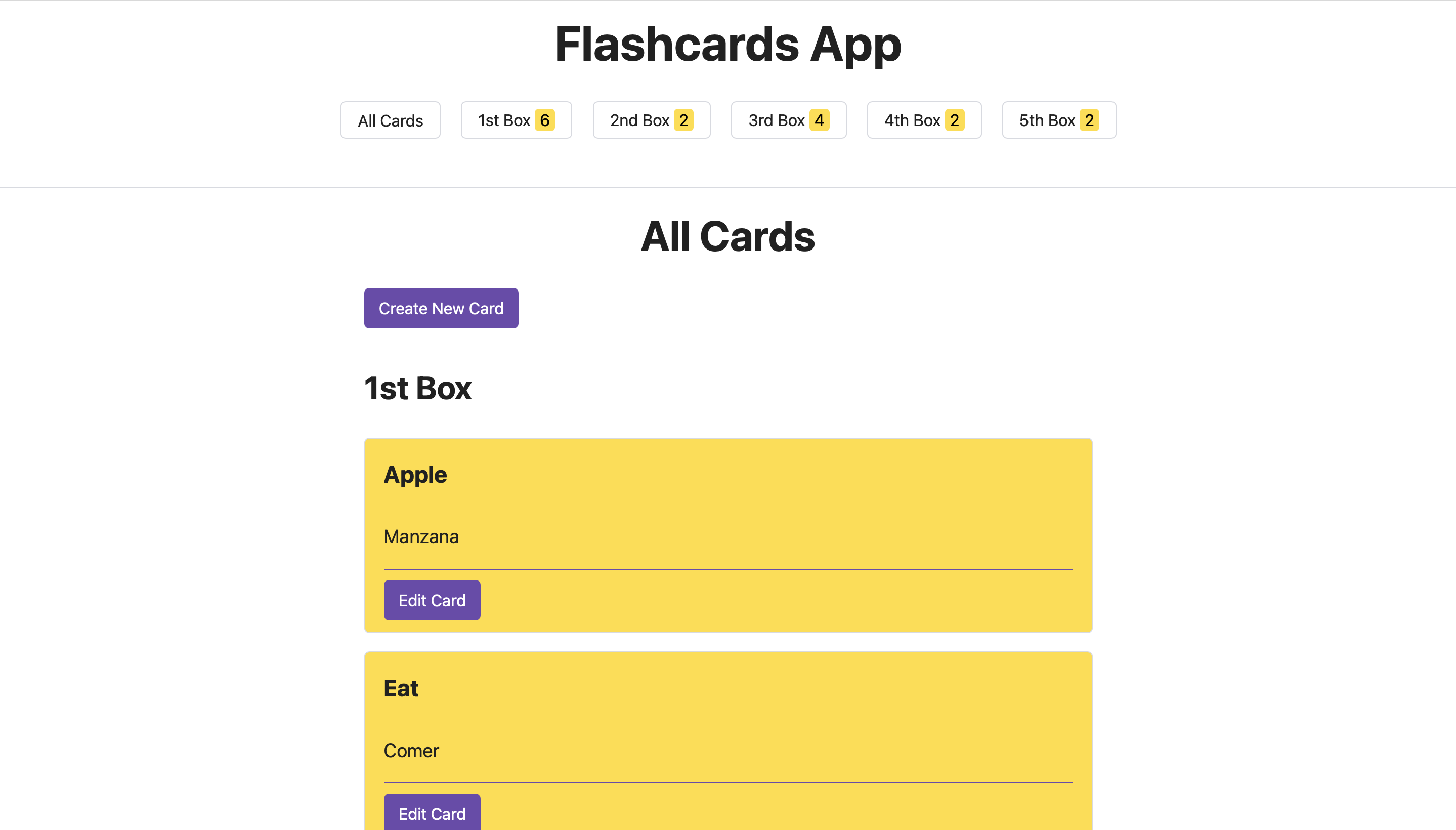
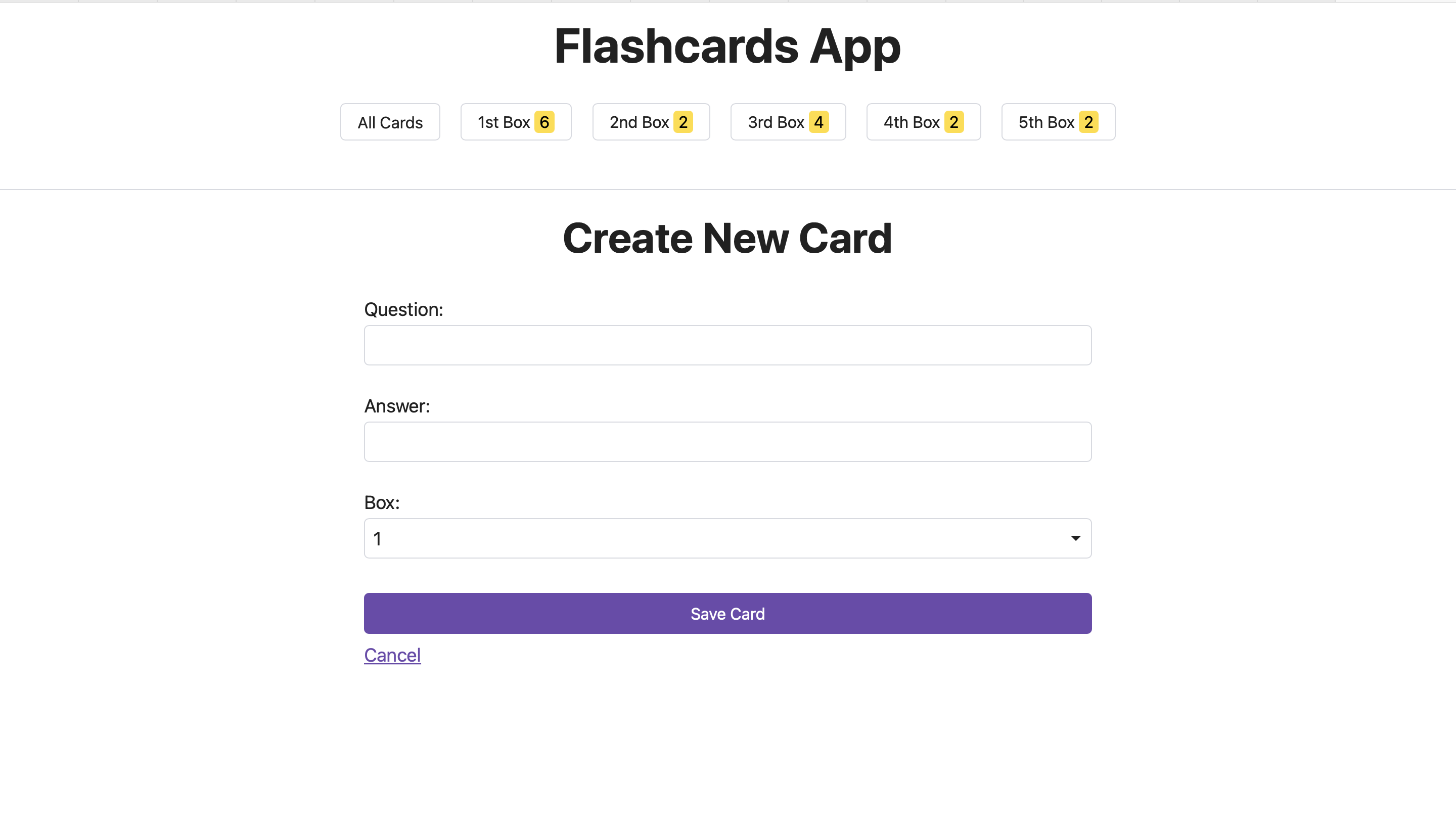
Users are able to create, read, update, and delete flash on the web as you please.
The app is based on the Django framework,
it also uses HTML, CSS, Python, and SQLite to give structure, styling, functionality,
and data storage capabilities to the web application.
The application is based off the Leitner system where flashcards are grouped together
base on how well that you know them. There are five boxes numbered one to five, with
one being the box that you know the least and five the most. Upon answering a question
correctly from one box that flashcard is moved to the next corresponding box. If you
are not able to answer the question correctly it’s moved to the first box. To use this app to
it’s fullest you should put the most amount of energy towards the lowest number box while spacing
out the learning over time. In doing these two things mention you will incorporate space
repletion into your learning process, and in turn greatly increasing your
retention of the material.
Running the Web app
To run the application on your local machine you can clone the repository and open the project in IDE of your choice. After you have the project on your machine and you have it open in the IDE you have to activate the virtual environment to do enter the command “source venv/bin/activate” and the virtual environment is activated you can run the application by typing the command ”python manage.py runserver”.